今天,進入鐵人賽第九天。
由於,今天把session的筆記做完稿,所以,來晚了。
我們不多說,直接看一下node.js的除錯的部份。
這邊,我們來學習 debug node.js 用三種不同的工具。
在Node.js 裡,本身就提供了內建無圖形的debugging工具,我們可以隨便打開一個檔案,看看如何使用。
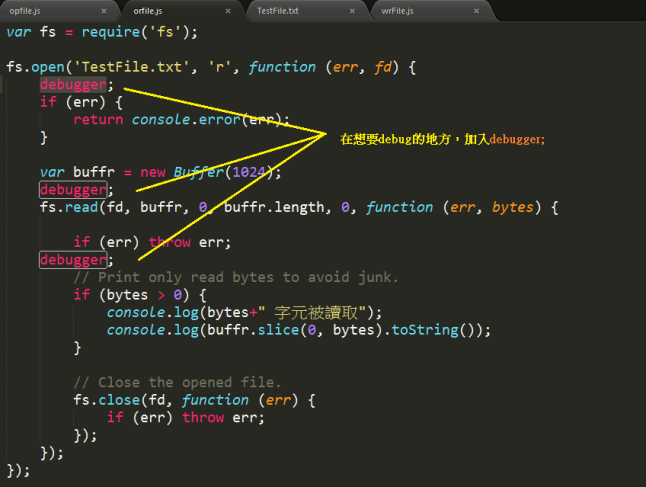
1.我們這裡以 上一篇 讀取開啟檔案的程式碼 orfile.js 為例

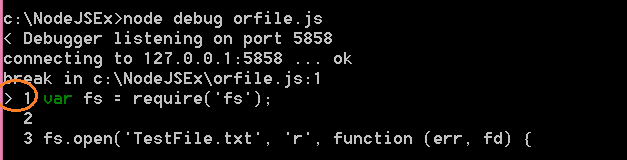
2.接著,進入 command prompt 執行 debugger:
node debug orfile.js
3.此時,可以看到程式進入debugging 模式。你可以看到>符號,指向目前debugging 的程式行。

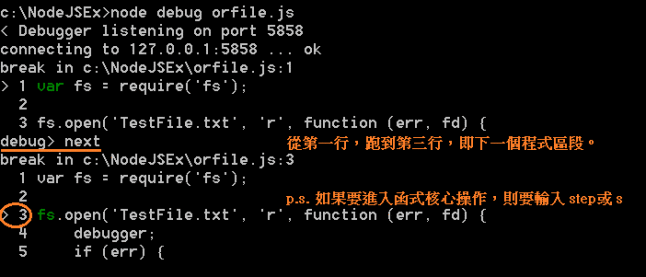
4.我們可以再在 debug> 輸入next (或n),debugging 下一個程式區段。

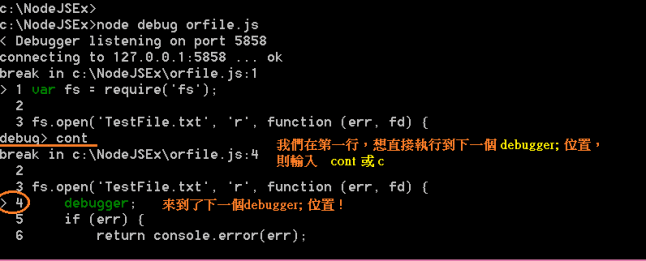
5.如果我們想要執行到下一個 debugger; ,則在 debug>輸入 cont (或c)

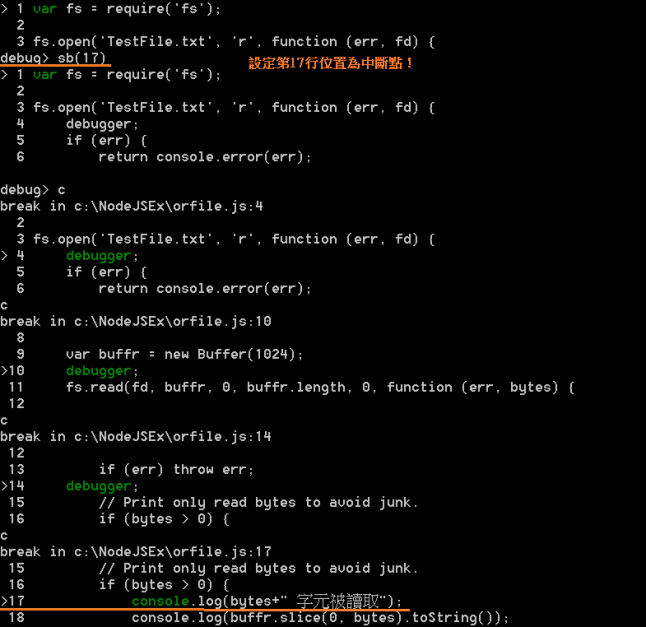
我們也可以在debug的過程中,設定中斷點break-point。
使用方法如下:
setBreakpoint(), sb() – 設定中斷點於目前所在行數setBreakpoint(line), sb(line) – 設定中斷點給特定行數setBreakpoint(‘fn()’), sb(…) – 設定中斷點在函式的第一句setBreakpoint(‘script.js’, 1), sb(…) – 設定中斷點,在指定檔名的第一行。(用於程式中有載入別的檔案時)clearBreakpoint(‘script.js’, 1), cb(…) – 清除中斷點,在指定檔名的第一行。(用於程式中有載入別的檔案時)
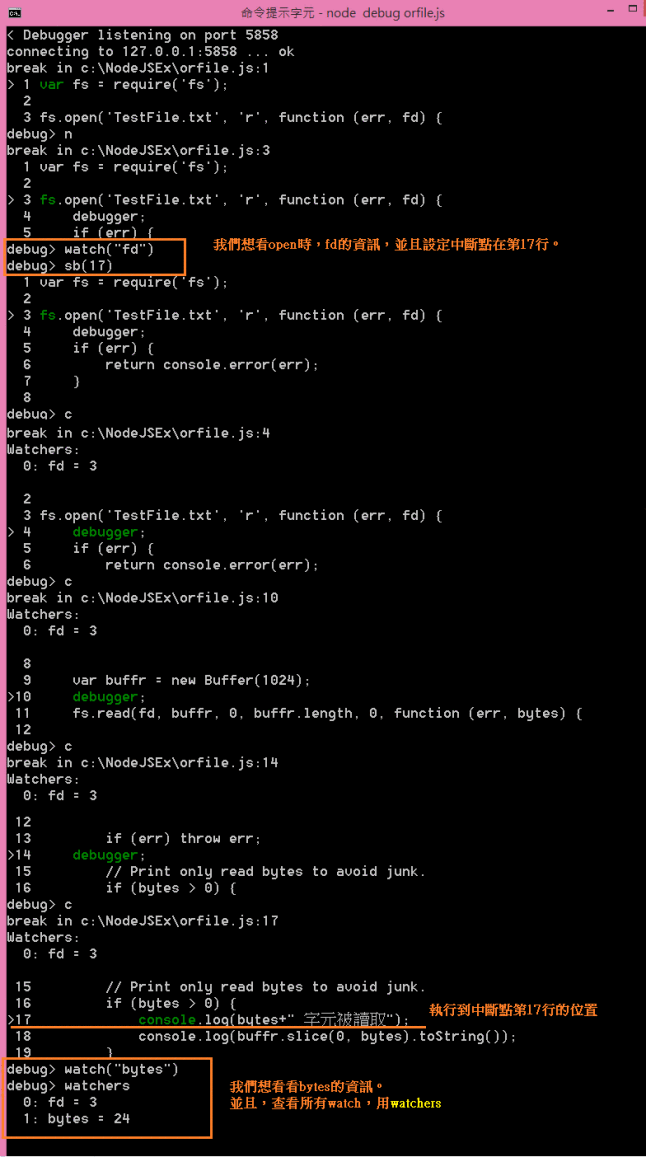
如果,我們在debug過程中,想要查看一些資訊,例如,變數/參數…,可以用watch(“exp")
比方,執行到第3行想看 fd;執行到第17行,想看bytes,這時候,我們可以分別在debugging 執行所在位置, debug> 輸入watch("fd") , 及 watch("bytes")。
最後,我們再用 watchers,看到所有設定的watch資訊。如圖:

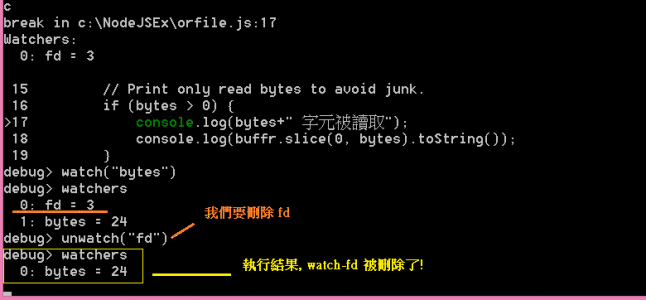
如果,我們要刪除某項watch資訊,則,可用 unwatch(“exp")
更完整的資訊,可以去官網看 Debugger
